这篇文章主要关于hexo、next的更新以及博客本身的优化。hexo g的静态文件生成速度忽然严重下降。一次完整的generate过程竟花费了数小时。这显然严重影响了正常使用。并且博客的访问速度成为了一个同样严重的问题,加载速度极慢同时又常常断线。种种原因使我不得不考虑对博客做出一定调整。
References
https://github.com/hexojs/hexo/issues/1769
Main
时间一拖再拖。不能再拖了。
升级 Hexo
主要参考:升级 Hexo 和 NexT 主题
最新的发行版本 (Releases),已经是5.1.1了。
修改根目录 package,json 文件:
1 | ... |
在修改完成以后,打开git bash,输入:
1 | $ npm upgrade |
验证升级后的版本:
1 | $ hexo version |
验证升级之后的静态文件生成速度:
1 | $ hexo clean |
效果非常好,时间从4到5个小时缩短到10秒以内:
1 | ... |
generate相关问题可以认为已经解决。
以上的测试效果被下文证否。
升级 Next
在上面的参考博客中已经提到hexo可能与低版本的next存在兼容问题。
使用 hexo s 浏览以后,发现生成出的网页是一堆乱码。。
接着发现,虽然hexo升级到了最新版,但是hexo很多的依赖还没有修改。这里可能也存在一定的兼容问题。
Next 直接 git pull 即可。
结果是pull没有效果,查到官方项目发现已经停止维护了,现在已经交给另一个社区版本维护去了。所以直接git pull是没有效果了。
最新社区项目地址:https://github.com/theme-next/hexo-theme-next
新版Next的中文语言文件被命名为zh-CN。要将hexo的config文件夹中的language对应修改。否则会自动匹配为德文界面。当然你也可以自己把以前的zh-Hans文件拷贝过来。。
后续
逐渐深陷以前装的各种依赖的泥潭之中……
现在需要逐步排除BUG……
相关:hexo生成静态页面时主页只显示dom文本无法正常显示
但是将hexo版本回退之后,问题又出现了。静态页面的生成速度似乎又变得慢了(4min)。
1 | INFO 1821 files generated in 4.33 min |
从另一个角度说,如果是增量式生成(即在存在public文件夹的情况下进行hexo g),那么效率又会偏高,达到几秒钟的量级。
1 | INFO 306 files generated in 3.36 s |
Font Awesome引用新变化
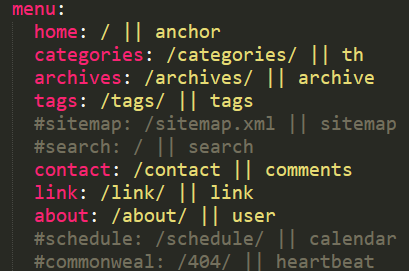
在新版next中,Font Awesome的引用方式发生了改变。如果不加以修改,首页导航栏图标会显示出错。
这是之前的引用方式:

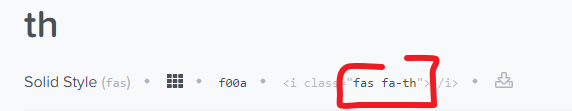
直接使用了图标名,现在必须找到图标对应的html编码名。

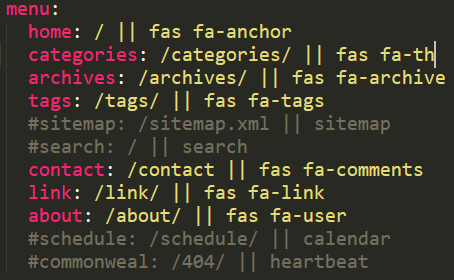
最终需要修改为:

总结
环境迁移是痛苦的,满打满算今天也几乎做了一天的工作。
目前为止虽然大部分情况已经恢复到正常水平。
但是,在generate的时候仍然会出现renderer的error。
这个错误目前没有看出具体的影响。
留待以后慢慢摸索。